React Calendar Highlight Dates
React Calendar Highlight Dates - It provides month, year, and decade view options to quickly navigate to the desired date. If value or defaultvalue contains a valid date, this date will be used to choose which month to render in the day view and which year to render in the. You can customize the appearance, behavior and. Web if both value and defaultvalue contain no valid date, the component will try to find a month and. Web it would be great if we could give a list of dates to the calendar as prop and those dates are highlighted. Web 55 rows an array of dates: Web react big calendar. Below is the list of classes that provides. However i want to really make it my own for. Web get started with this example. Web choose the initial year / month. This date picker doesn’t depend on any date library to work. Here the alldata array has the dates in epoch format and while passing the dates as prop to the datepicker component. I highly recommend it if you are. Web 1 i am using react datepicker in my react component. Web the nfl announced on january 12 each team's complete list of opponents to date for the 2024 nfl regular season. This date picker doesn’t depend on any date library to work. Web for (let index = 0; Here's what the calendar looks like with these styles: Web according to the document you need to use markeddates= {} to display. Web for (let index = 0; Web 1 i am using react datepicker in my react component. Here the alldata array has the dates in epoch format and while passing the dates as prop to the datepicker component. Web get started with this example. This date picker doesn’t depend on any date library to work. This is one of the lightweight libraries in this list. Here's what the calendar looks like with these styles: However i want to really make it my own for. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web choose the initial year / month. This is one of the lightweight libraries in this list. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. It provides month, year, and decade view options to quickly navigate to the desired date. I highly recommend it if you are. Index++) { highlight.push(subdays(new date(`${array[index].date}`), 0)); I am getting the array of dates from api like. Web for (let index = 0; Web if both value and defaultvalue contain no valid date, the component will try to find a month and. Web it would be great if we could give a list of dates to the calendar as prop and those dates are highlighted. However i. Web 1 i am using react datepicker in my react component. Below is the list of classes that provides. You can customize the appearance, behavior and. Determines which calendar view shall be opened initially. Web choose the initial year / month. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 1 can refer to below snippet and see if it helps. Web react big calendar. Web for (let index = 0; Web get started with this example. Here the alldata array has the dates in epoch format and while passing the dates as prop to the datepicker component. However i want to really make it my own for. Uses react big calendar library for main calendar functionalities. Here's what the calendar looks like with these styles: This date picker doesn’t depend on any date library to work. Web if both value and defaultvalue contain no valid date, the component will try to find a month and. Below is the list of classes that provides. This is one of the lightweight libraries in this list. Web 1 can refer to below snippet and see if it helps. Web get started with this example. Web react big calendar. Web choose the initial year / month. Web 1 can refer to below snippet and see if it helps. Learn how to configure daily, weekly, monthly and yearly. Web the nfl announced on january 12 each team's complete list of opponents to date for the 2024 nfl regular season. Here's what the calendar looks like with these styles: This date picker doesn’t depend on any date library to work. } highlight was not array. However i want to really make it my own for. I have to show dates highlighted which are coming from api. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Here the alldata array has the dates in epoch format and while passing the dates as prop to the datepicker component. Disable recurring days, set marked or colored days with the help of the recurring object. This is one of the lightweight libraries in this list. Web for (let index = 0; Web 1 i am using react datepicker in my react component.
Build a Calendar in React Using ReactCalendar Library Engineering

ReactCalendar Build and customize a simple calendar LogRocket Blog

GitHub TProsper/ReactCalendar

10 Best Calendar Components For React & React Native Apps ReactScript

Reactbigcalendar Customize and Print

ReactCalendar Build and customize a simple calendar LogRocket Blog

15+ Best React Date Picker & Calendar Components That Are Worth Using

React Calendar A Super Fast Calendar Component For React Apps

React Big Calendar Custom View Example Coverletterpedia

reactcalendar examples CodeSandbox
Web According To The Document You Need To Use Markeddates= {} To Display Highlighted Days.
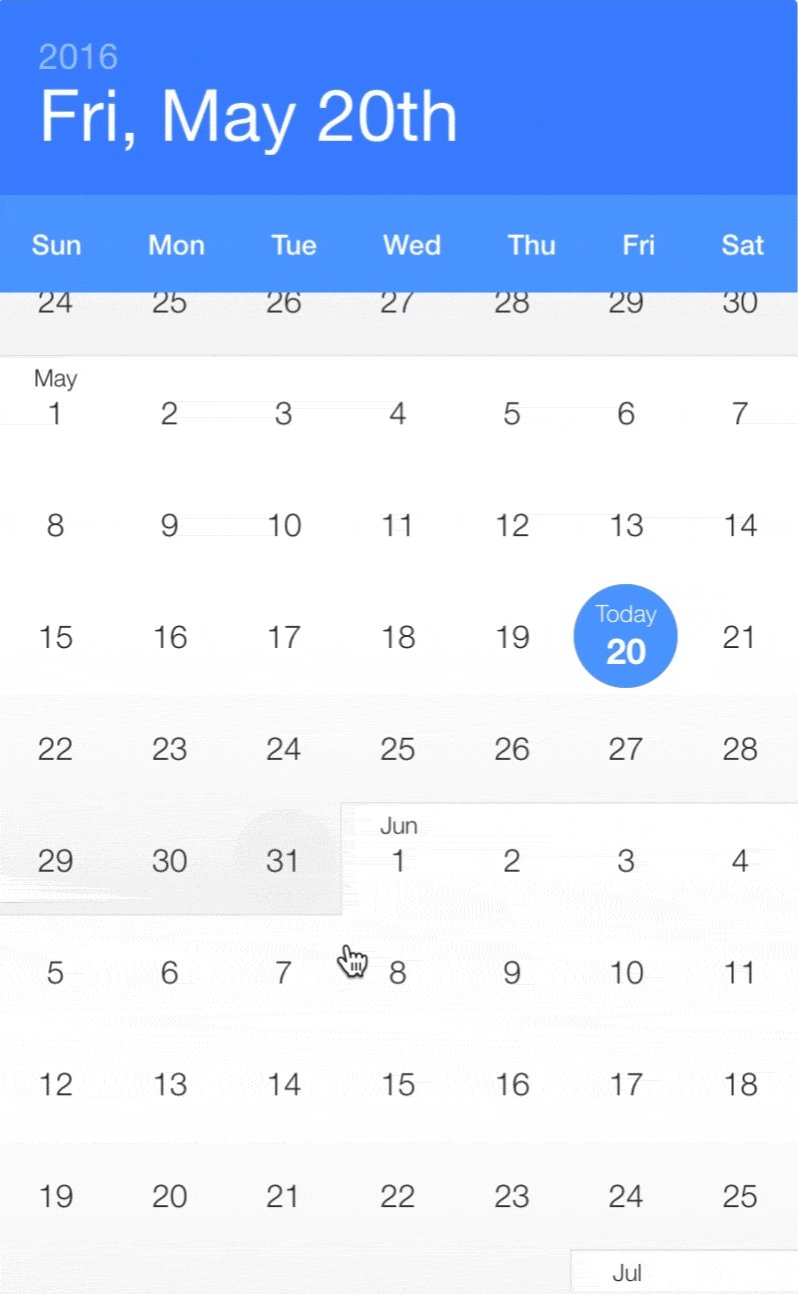
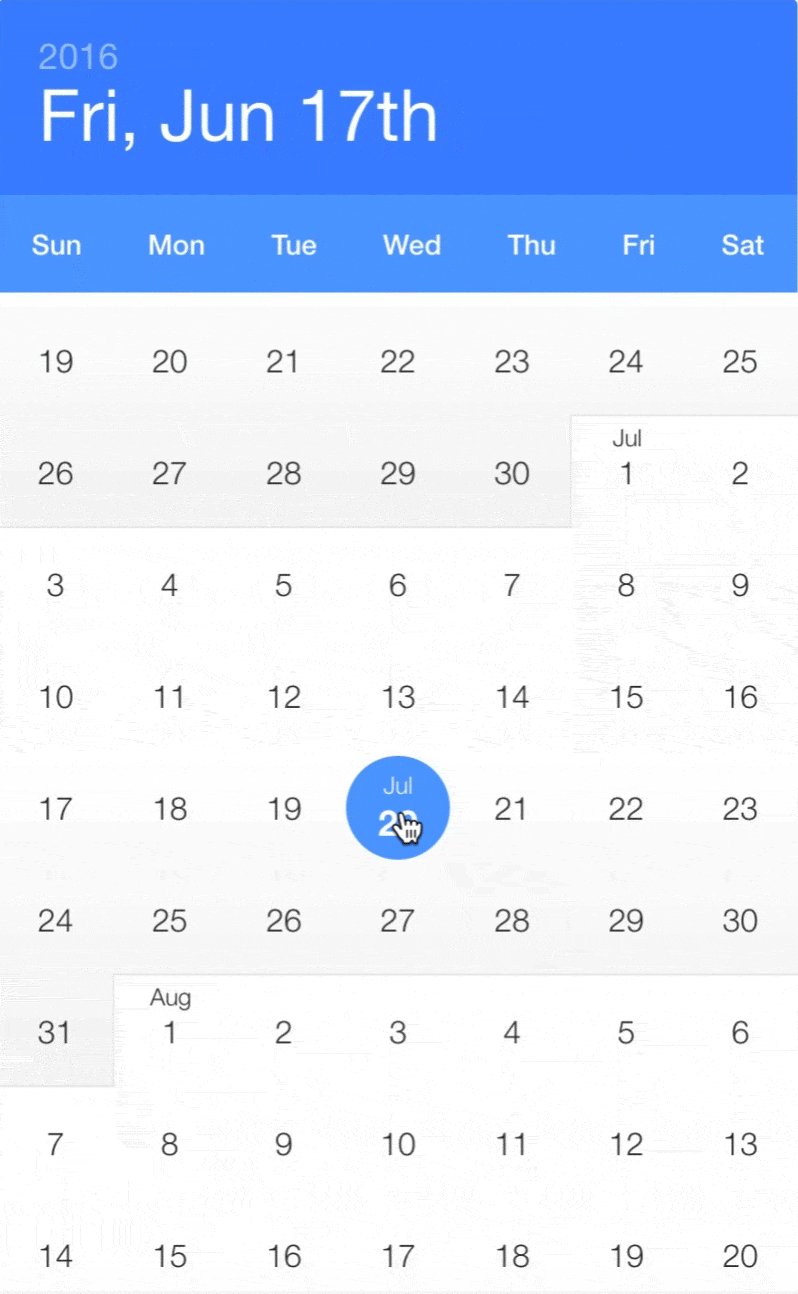
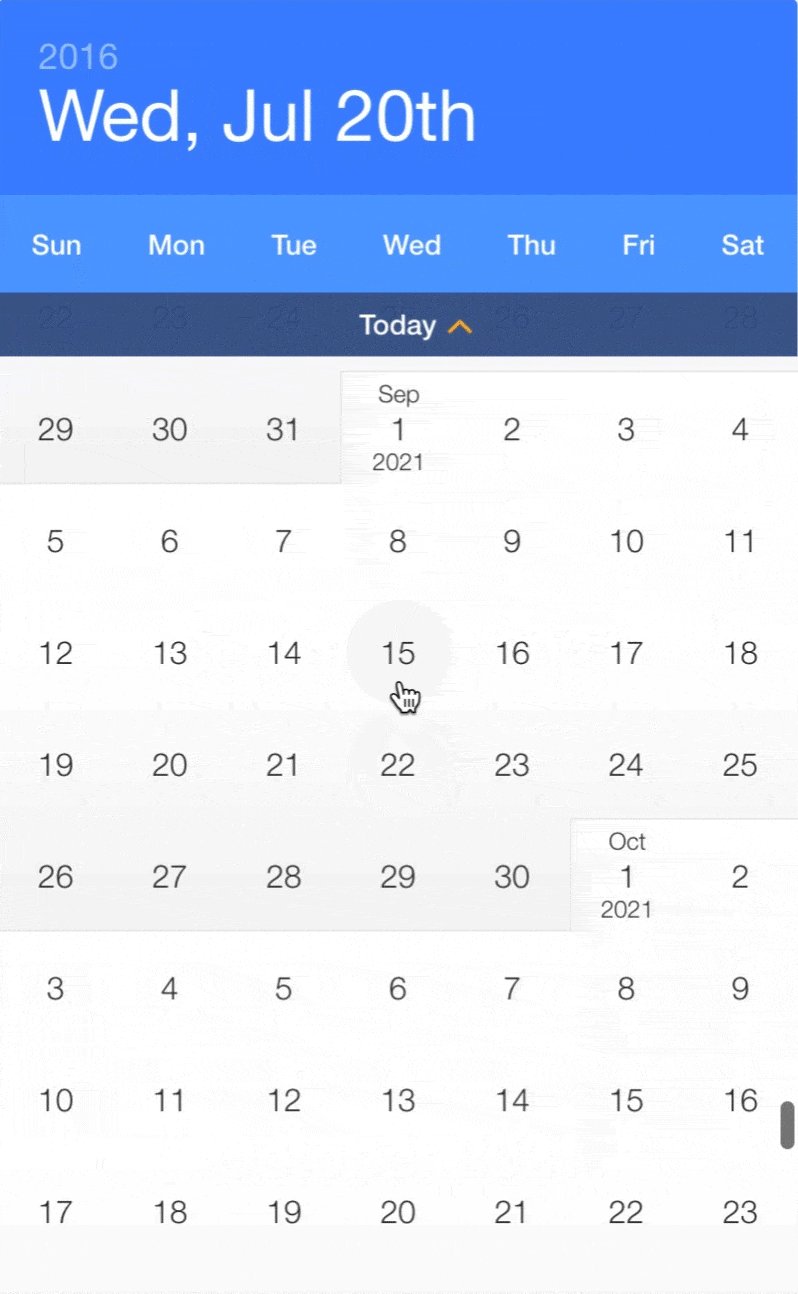
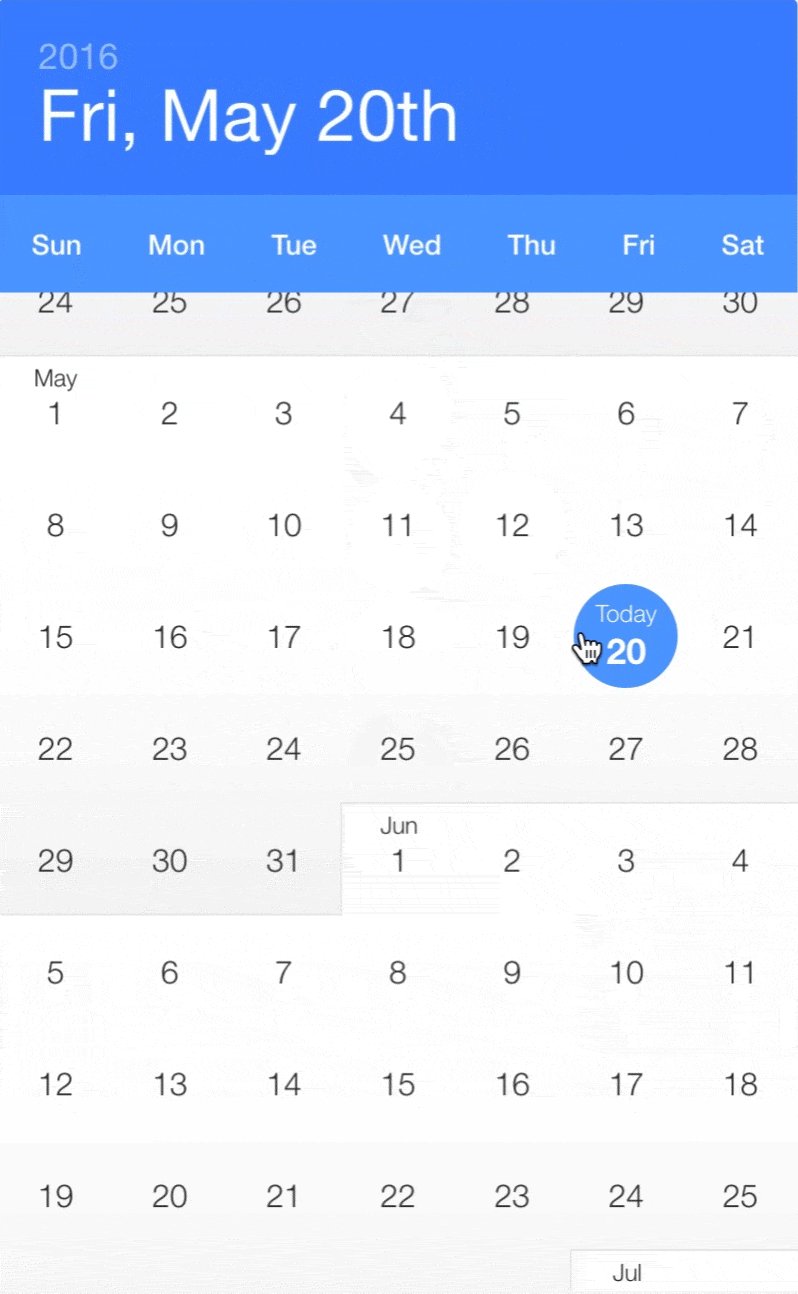
It Provides Month, Year, And Decade View Options To Quickly Navigate To The Desired Date.
I Highly Recommend It If You Are.
Below Is The List Of Classes That Provides.
Related Post: